Dans la conception d’un site, la partie technique pourtant très importante n’est que très peu visible par les utilisateurs. Les internautes ne retiennent que leur première impression, le visuel, le rendu, l’esthétisme qui doit séduire en quelques secondes. Cet esthétisme, ce design web qui a ses tendances, répond également aux pratiques et aux besoins des internautes et utilisateurs que nous sommes : à travers cet article, voici quelques tendances du web design actuel que vous reconnaîtrez sans doute.
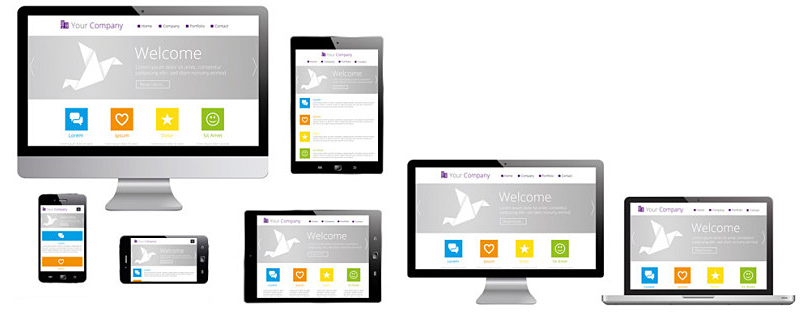
Le Responsive Web Design :
Un site qui s’adapte automatiquement sur tous les supports : un incontournable aujourd’hui !
→ Plus d’ergonomie grâce à un site multisupport : un must avec la multiplicité actuel des écrans
Le Flat Design :
un Style épuré, plus de clarté, plus de couleurs et une simplicité qui rime avec design et esthétisme.
Il privilégie l’absence de superflu, tels que les contours, ornements en reliefs, effets de profondeur, de volume, d’ombres portées, dégradés…
Sa popularité a été largement démocratisée par l’inspiration des choix graphiques de Microsoft avec la création de Windows, de Google, également l’IOS depuis sa version 7.
Ce design permet de faire des sites moins lourds et donc plus rapides à l’affichage, ce qui comporte de grands avantages pour le Web mobile. C’est également un design qui permet de suivre les évolutions du web.
Le flat design serait détourné aujourd’hui par le Material design « le Flat à la Google » diront certains (voir ci-dessous).
Le Matériel Design :
Ensemble de règles de design proposées par Google
Le réalisme des ombres : chaque élément est comparable à une feuille superposée à la précédente. Les effets d’ombres ne sont pas laissés au hasard et au choix du designer mais à des règles physiques strictes.
L’Accent est mis sur les actions de l’utilisateur : simple, intuitif et épuré, le design doit mettre en évidence les actions possibles. L’importance du choix des couleurs, de l’agencement et de l’espace.
Pour expliquer ce réalisme, Google fait appel à une métaphore avec le papier et l’encre.
Vidéo présentation de « Material design »
En savoir plus sur le matérial design de Google : https://www.google.com/design/spec/material-design/introduction.html
& https://design.google.com/articles/material-design-awards/
L’effet Parallax :
Il permet le déplacement de plusieurs éléments sur des couches et à des vitesses différentes. Le « scrolling » (défilement de la vue) qui va donner un effet de profondeur. Ce principe concerne au minimum deux éléments et peut être appliqué à plusieurs endroits : sur des images de fond, sur un en-tête, en pied de page, sur des images… etc.
Quelques exemples :
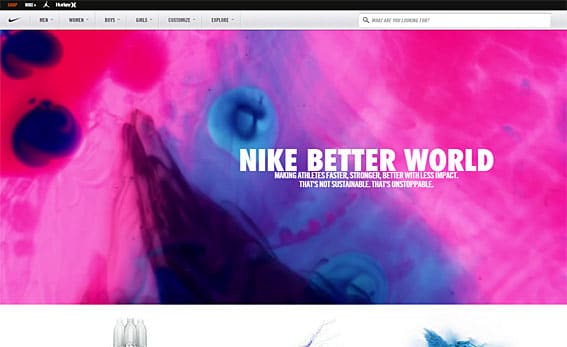
Le site de NIKE : http://www.nike.com/us/en_us/c/better-world + vidéo en arrière plan (background video)
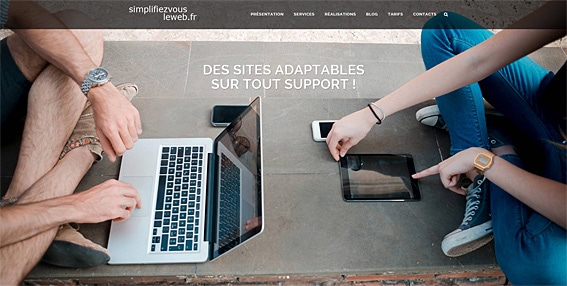
Simplifiez vous le web : www.simplifiezvousleweb.fr création de site web sur Paris & Bourges
Le scroll (défilement vertical) et les sites monopages :
Des pages plus longues qui continuent de défiler = moins de clic + de scroll
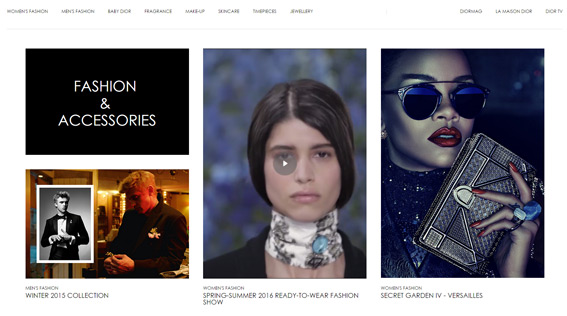
Le site de DIOR est une belle illustration avec une présentation vidéos et mosaïques : www.dior.com
De grandes images et des diaporamas :
Des images toujours plus grandes pour séduire, du plein écran pour « en avoir plein les yeux ». La condition bien sûr, avoir des photos de qualité professionnelle !
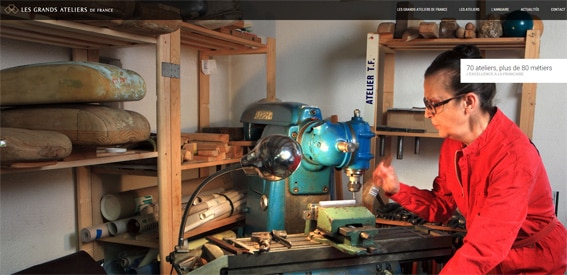
Le site des GRANDS ATELIERS DE FRANCE est un bel exemple : www.grandsateliersdefrance.com
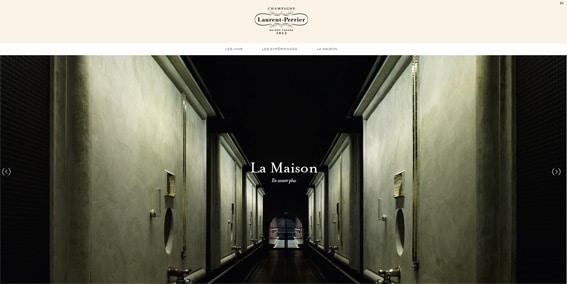
Le site de LAURENT PERRIER : www.laurent-perrier.com (très beau site WordPress avec de nombreux diaporamas dynamiques appelés aussi « slider »)
Des menus cachés à faire glisser ou à afficher
La « sticky » navigation soit « menu collant » ou header navigation pour les professionnels du web :
Des menus fixent toujours présents à l’écran, qui se collent littéralement à votre écran lorsque vous scrollez, très pratiques quand vous avez des pages avec beaucoup de contenus.
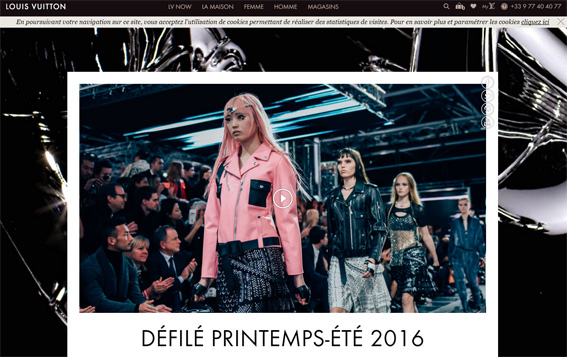
Le site de LOUIS VUITTON www.louisvuitton.com
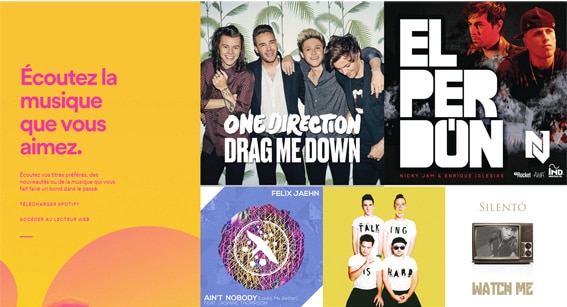
Les mises en page en mosaïques mais toujours responsive 🙂
Pinterest, Google, Twitter, et Spotify (ci-dessous) utilisent cette tendance de conception pour partager les informations
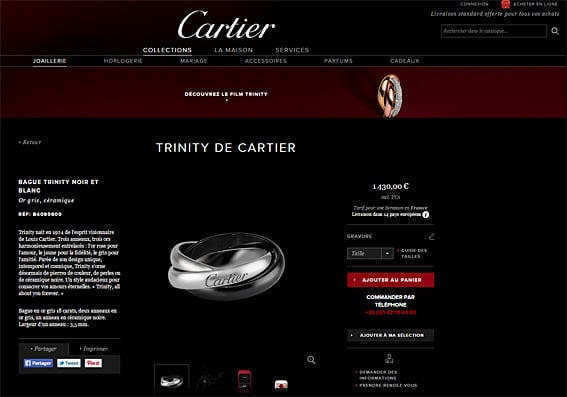
Le blanc, le noir, le gris…. la théorie des 3 couleurs est toujours élégante
Le site de CARTIER est un exemple : www.cartier.fr
Le blurred Design ou le flouté d’arrière plan sur les visuels. Très connu des photographes, cet effet est également pratiqué sur le web
On appose un effet de flou sur de grandes images pour se concentrer sur le 1er plan, l’arrière-plan est suggéré :
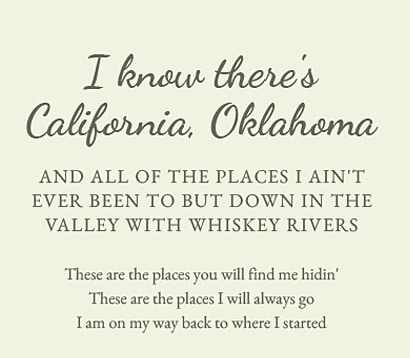
La typographie :
Sur les titres, les sous-titres
Une vrai tendance, elle se personnalise, elle donne du style ! attention cependant aux fautes de goût…
Les plus belles typos Google font 2015, à découvrir sur le lien ci-dessous :
http://www.awwwards.com/20-best-web-fonts-from-google-web-fonts-and-font-face.html
Des combinaisons de polices intéressantes pour les créations web :
http://www.mrmcguire.com/10-useful-google-font-combinations-for-your-next-site/
Sans oublier Google Fonts : www.google.com/fonts
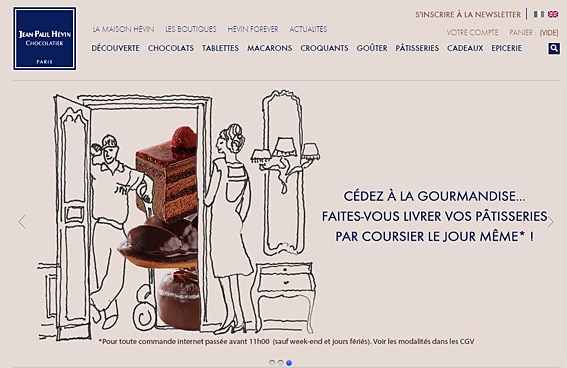
Les illustrations :
Elles apportent humanisme et originalité, elles donnent également un style « authentique », le to-do-it (fait-main) qui est à la mode
L’exemple du site du chocolatier JEAN-PAUL HEVIN : www.jeanpaulhevin.com/fr/
La vidéo une vraie valeur ajoutée !
90 % du traffic à venir en 2017
L’insertion de vidéos en background : cela crée une vraie ambiance, donne du réalisme…
http://www.myprovence.fr/snapshots2012/en (en photo ci-dessus)
http://www.nike.com (un bon exemple, des vidéos courtes, un affichage très fluide)
http://www.any.do/
et http://www.theqcamera.com/
http://www.nike.com/us/en_us/c/better-world/