Tout d’abord c’est quoi internet et l’accessibilité ? qu’est-ce que l’accessibilité numérique ?
C’est rendre un site, une application, un logiciel accessible à tous les utilisateurs, et cela inclut également les personnes qui ont un handicap : visuel, auditif, moteur, cognitif…
The World Wide Web Consortium (W3C for short) says that “accessibility means that people with disabilities can use the Internet.”
Dès 1997, le W3C (World Wide Web), l’autorité des standards du web, s’est intéressée à l’accessibilité et a créé la WAI (Web Accessibility Initiative).
La WAI a émis 61 recommandations permettant de rendre le web accessible, notamment des technologies d’assistance utilisées par les personnes souffrant de handicaps.
En France, nous avons deux “ référentiels d’accessibilité ” (Accessiweb et RGAA) qui se sont réunis en 2015, dans le RGAA V3, qui est devenu la norme nationale voir http://references.modernisation.gouv.fr/referentiel
Depuis 2009 l’accessibilité est obligatoire pour tous les sites web publics, d’administration avec le référentiel RGAA voir http://references.modernisation.gouv.fr/referentiel
La loi n° 2005-102 du 11 février 2005, « Pour l’égalité des droits et des chances, la participation et la citoyenneté des personnes handicapées » impose, dans son article 47, « l’accessibilité des services de communication publique en ligne pour les services de l’Etat, des collectivités territoriales et des établissements publics qui en dépendent », dans un premier temps.
En ce qui concerne WordPress
Voici une liste de thèmes prêts pour l’accessibilité : https://fr.wordpress.org/themes/tags/accessibility-ready
Les thèmes Genesis qui incluent des hooks. Pour ceux qui utilisent Genesis voici une extension à intégrer : genesis-accessible également ce code pour activer les fonctionnalités d’accessibilité de votre site sous Genesis.
En ce qui concerne WooCommerce
Le thème phare de WooCommerce Storefront répond aux critères d’accessibilité. Voici un article qui explique combien il est important d’avoir un site Ecommerce qui répond aux besoins de l’accessibilité avec des infos et astuces : https://woocommerce.com/2016/11/woocommerce-accessibility-tips/
Des nombreux outils et ressources sont disponibles sur :
https://make.wordpress.org/accessibility/useful-tools/
L’extension que tout le monde peut facilement installer sur son site WordPress est wp-accessibility : https://fr.wordpress.org/plugins/wp-accessibility
Quelques règles et infos utiles pour améliorer l’accessibilité de votre site :
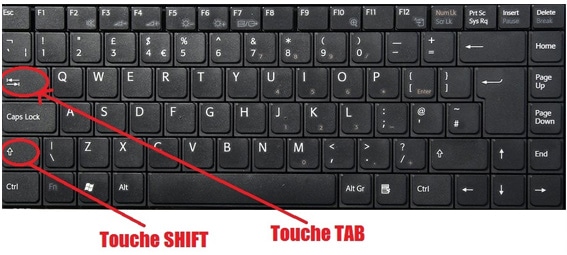
Le menu de navigation : il faut que le menu et les sous-menus soient accessibles au clavier par les touches touches TAB et shift TAB
Les liens : implémenter des « liens d’évitement » ou « liens de navigation interne » comme « Aller au menu », « Aller à un contenu » :
<ul>
<li><a href= »#blog »>Aller au blog</a></li>
</ul>
Créer des retours en haut de page
<body id= »top »>
<a href= »#top »>Retour en haut de page</a>
Les icônes : haut de page et menu hamburger (Il existe des extensions à cet effet)
Penser au plan de site et au moteur de recherche https://fr.wordpress.org/plugins/simple-sitemap
Avoir une présentation cohérente et sémantique :
Les Titres : balises h1, h2… attention pas de rupture h2 suivi de h4 et l’insertion d’un attribut title
L’attribut Title : à utiliser pour indiquer l’intitulé d’un lien ou d’un bouton si il n’est pas explicite par exemple :
<a href=”web-accessibiliy” title=“WordPress accessibility (en savoir plus)”>En savoir plus</a>
Ajouter le terme « En savoir plus » ou « Lire la suite » est une pratique qui facilitera l’accès à l’information. Attention à ne pas mettre le même contenu dans l’intitulé du lien et dans l’attribut title, sinon le contenu sera vocalisé deux fois.
Les couleurs et contrastes : penser aux daltoniens, difficultés à voir le vert et rouge
Faire des listes : avec des puces, numéros…
Faire des paragraphes clairement définis
Dans les formulaires : utiliser <label> ou l’attribut title
Les polices : éviter les polices avec serif et l’italique, éviter pour les font size l’unité px, il faut utiliser les polices relatives : préférer donc l’unité rem ou em
Eviter les textes justifiés, faire des interlignes suffisants
Les images : mettre des légendes, des textes alternatifs (qui sont lus par les synthèses vocales)
Les langues : si vous changer de langue indiquer l’attribut langue par exemple pour un texte français : <p lang= »fr »>Ceci est un paragraphe.</p> ou sur une page en français indiquer <p lang= »en »>This is an english text</p>
Les vidéos : éviter l’auto play et le visionnage en boucle, penser aux sous-titres, légendes…
Pour en savoir plus :
Vous pouvez lire l’article de Emmanuel Blagonic (WordCamp Europe Paris juin 2017) : https://2017.europe.wordcamp.org/2017/02/16/lets-make-accessibility-the-next-big-thing/
L’intervention de Claire Bizingre lors du WordCamp Paris 2016 : https://www.youtube.com/watch?v=-WD34ChabrM
L’intervention de Tony Archambeau lors du WordCamp Paris 2014 : https://2014.paris.wordcamp.org/session/accessibilite-wordpress-creer-des-sites-pour-tous-les-utilisateurs/
Les vidéos d’access key à visionner sur : http://portail.unice.fr/access-key
Vidéo essentielle :



Bonjour Sandra,
Chouette cet article, et merci pour la mention et le lien vers mon intervention au dernier WordCamp Paris.
Je suis ravie de lire de plus en plus d’articles sur l’accessibilité dans la communauté WordPress. C’est encourageant et je suis sûre que ça apporte énormément à tous ceux qui adoptent sa prise en compte.
Encore merci de promouvoir l’accessibilité 🙂
Nous devrions tous intégrer l’accessibilité dans nos créations web… sans doute une méconnaissance du sujet et des techniques à adopter. Je m’y appliquerai davantage de mon côté.